「画像を圧縮してページの表示を速くしたい・・・」
「サイトが重いのは画像が重いから・・・」
「既にある画像もサイズを小さくしたい・・・」
「Word Press のプラグインとして使える・・・」
そんな方におススメな画像圧縮ソフト(プラグイン)
「EWWW Image Optimizer」です。
画像の容量を小さくする
「ファイルサイズ」を圧縮(例 200KB、3MB)
「ピクセル数」をリサイズ(例 1024px、650px)
2つを併用して「容量を軽減させる」のが一般的です
「EWWW Image Optimizer」について
EWWW Image Optimizerはワードプレスで使える画像を圧縮するプラグインです。
インストールするだけでブログなどにアップする画像などのファイルサイズを小さくできます。
画像のファイルサイズが小さくなりますのでページの読み込み速度が速くなります。
また画像をペイント等のソフトで圧縮する手間がはぶけて時間が節約できる。
なぜ「EWWW Image Optimizer」を入れるようになったのか?
自分のブログの表示速度(ページスピード)を知りたかったのでGoogleが提供している「PageSpeed Insights」を使って調べてみました。
予想以上にモバイルでブログページでの表示スピードが悪かったのでサイトの画像を圧縮して表示を早くするため。
いろいろなブロガーの方も使っているので安心して使えるプラグインと思えたからです。
PageSpeed Insights はこちら

EWWW Image Optimizerのインストール方法
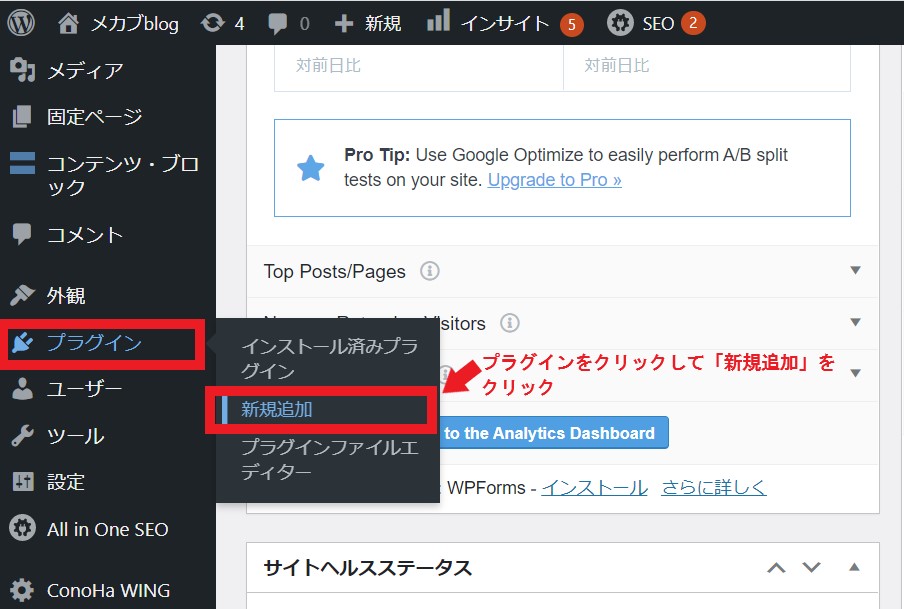
手順1:ワードプレス画面の「プラグイン」から「新規追加」をクリック

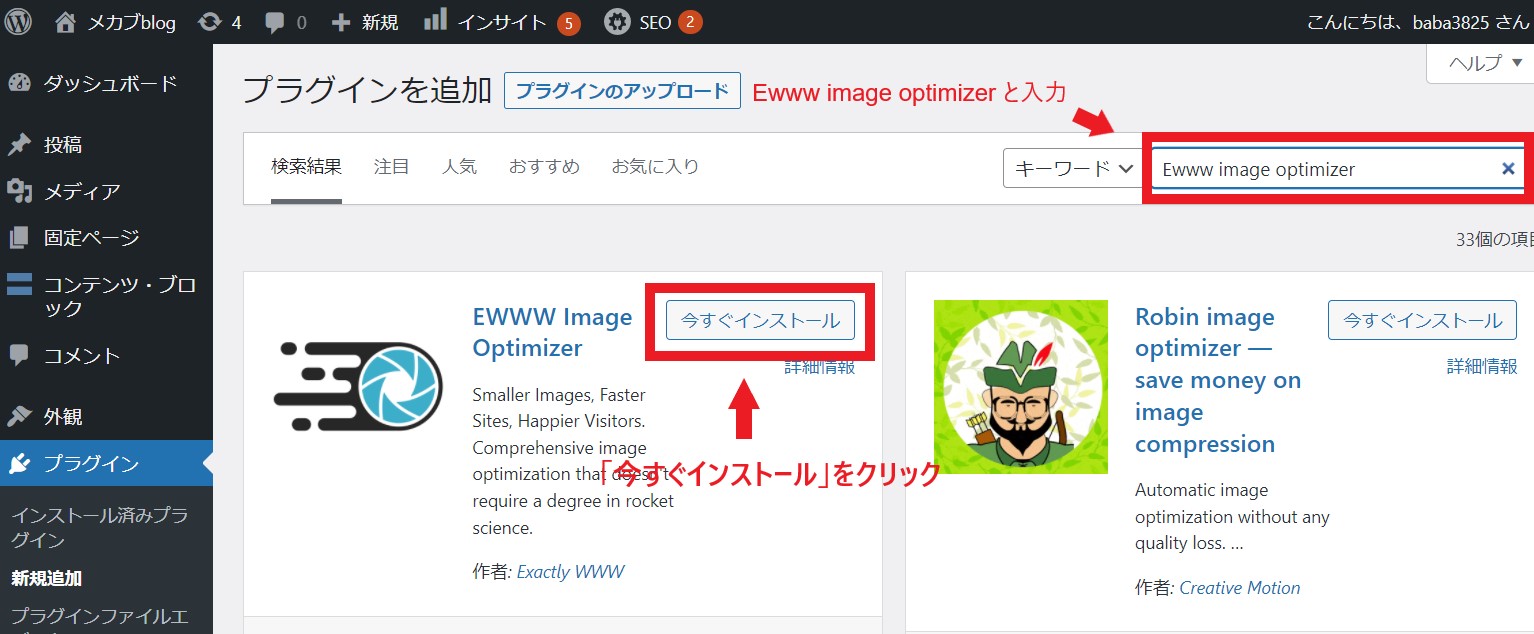
手順2:検索画面に「EWW・・・」入力して表示された画面の「今すぐインストール」をクリック

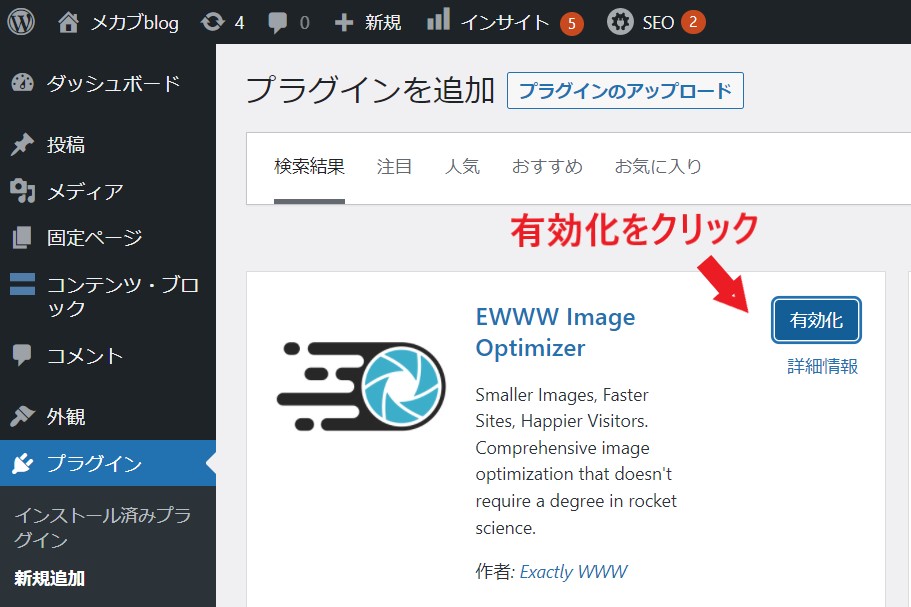
手順:3画面が変わるので「有効化」をクリック

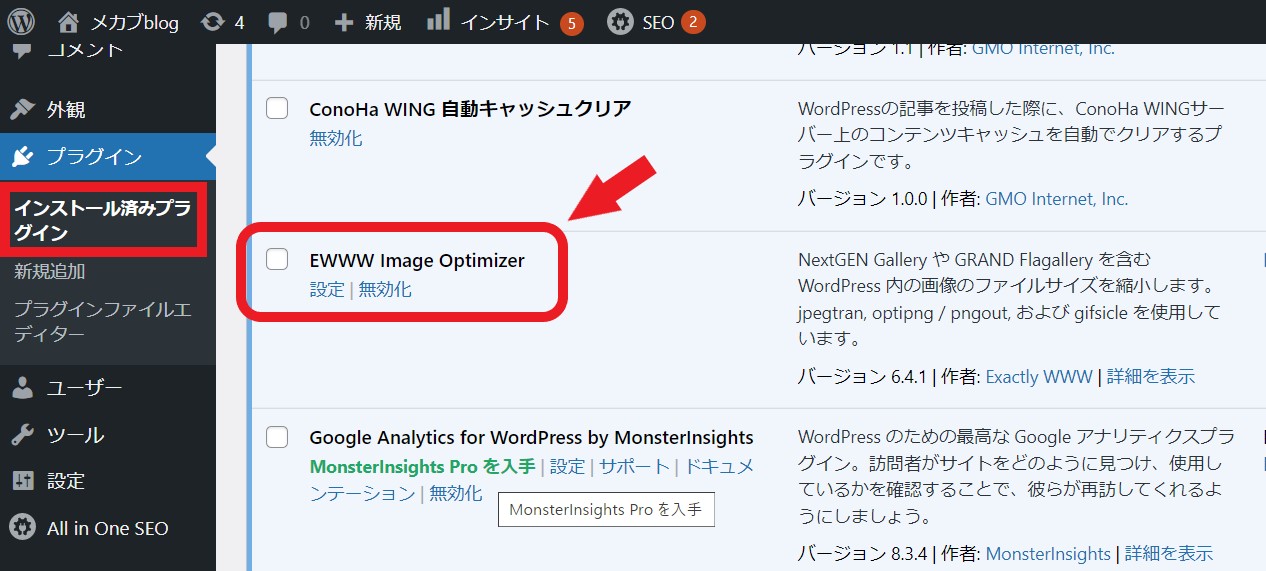
手順4:ダッシュボードで「インストール済みプラグイン」をクリックして下記の画面が表示されればOK

手順5:ダッシュボード「設定」の「EWW・・・」をクリック

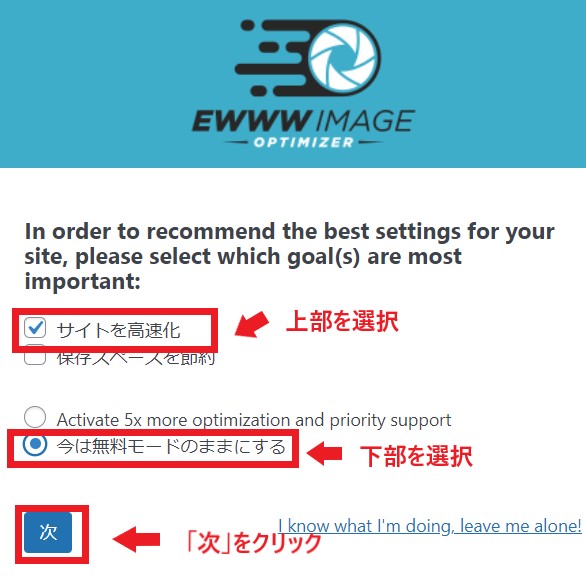
手順6:下記の画面が表示されるのでそれぞれチェック(既にチェックある場合有り)を入れて「次」をクリック

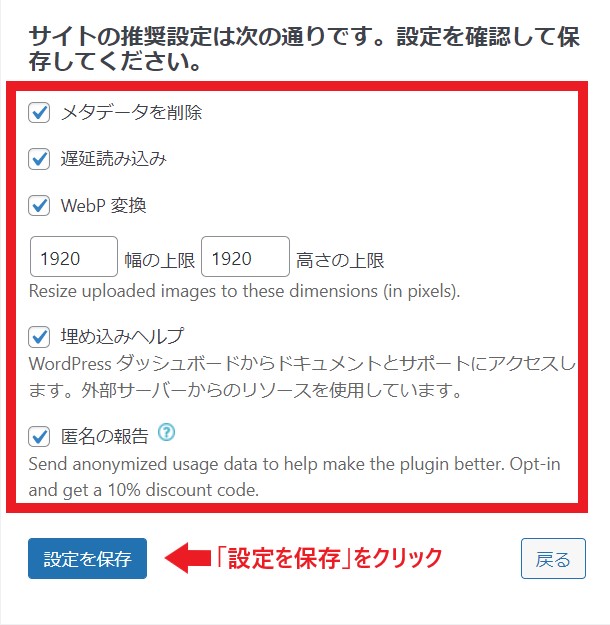
手順7:下記の画面が表示されるので基本的にはそのままで、「設定を保存」をクリック
メタデータを削除とは、カメラの情報や撮影場所などのことです。

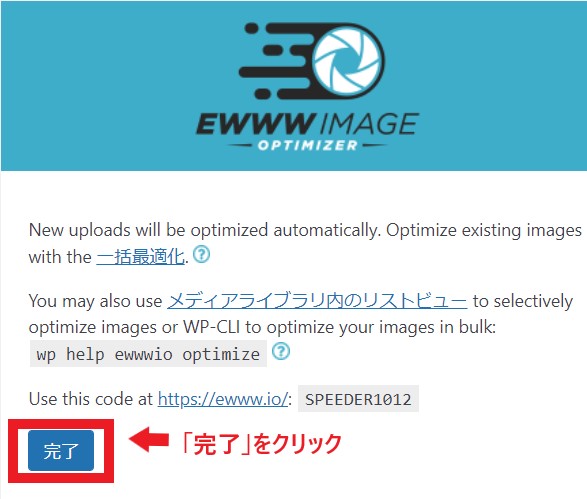
手順8:下記の画面になりますので、「完了」をクリック。これで初期設定は終わります。

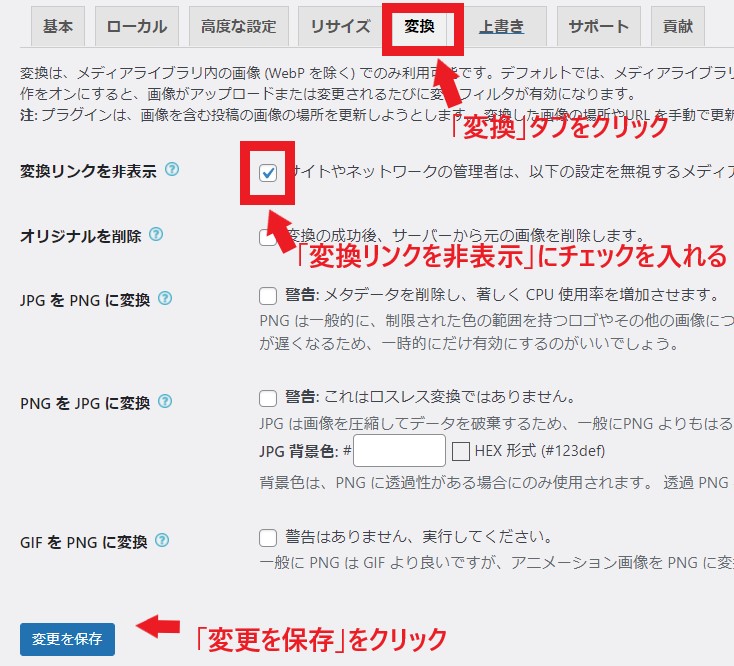
「変換リンクを非表示」のをチェックを入れる
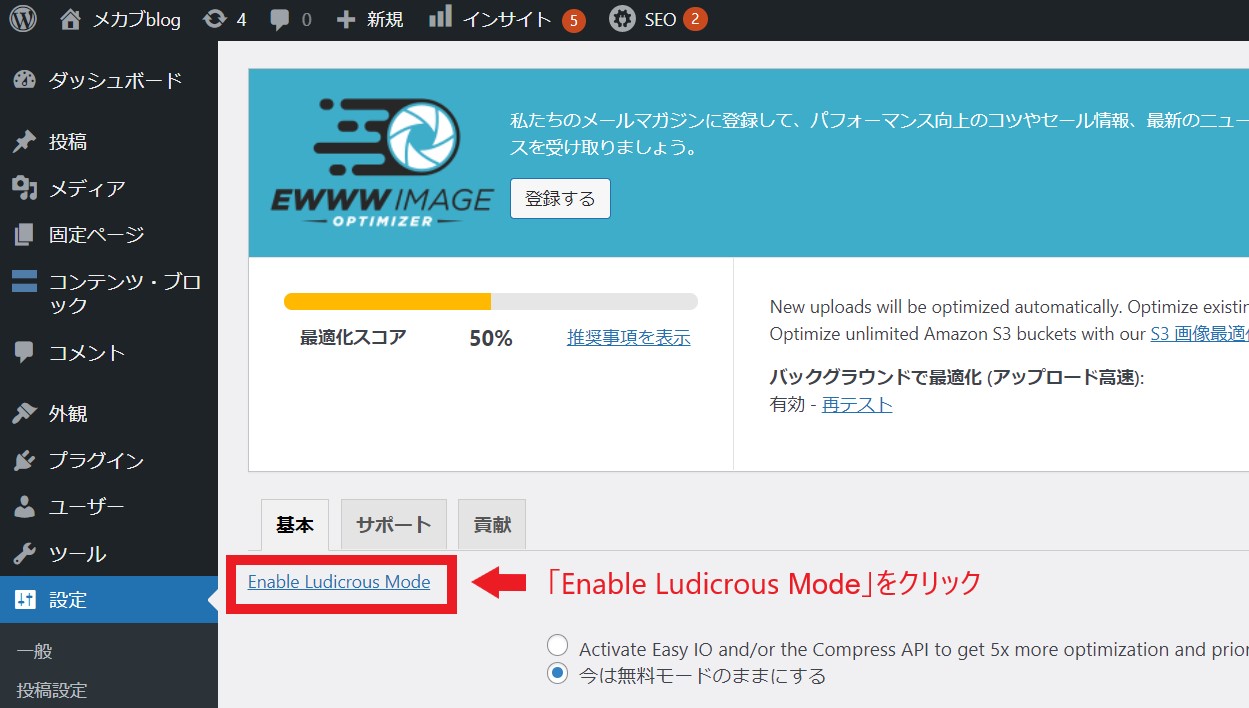
手順1:ダッシュボードの設定で「EWWW Image Optimizer」を選んで表示された画面で「Enable Ludicrous Mode」をクリック

手順2:「変換」タブををクリックした画面で「変換リンクを非表示」にチェックを入れ「変更を保存」で作業は終了です。

アップロード済み画像の一括最適化の手順について
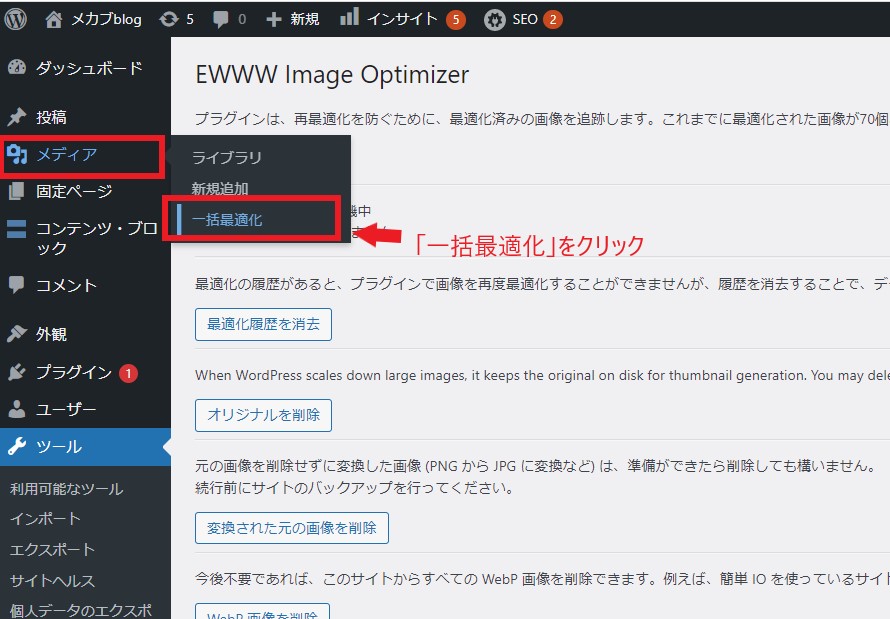
手順1:ダッシュボード画面の「メディア」タブの「一括最適化」をクリック

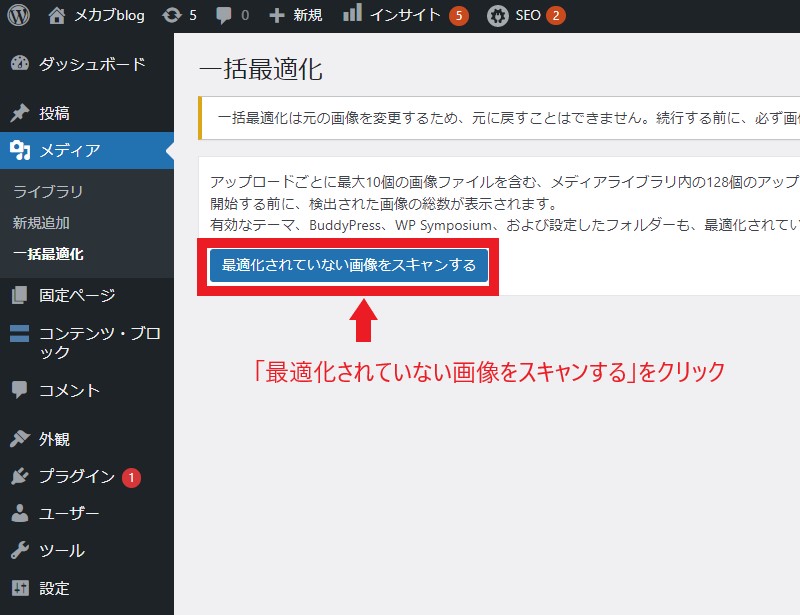
手順2:「最適化されていない画像をスキャンする」をクリック

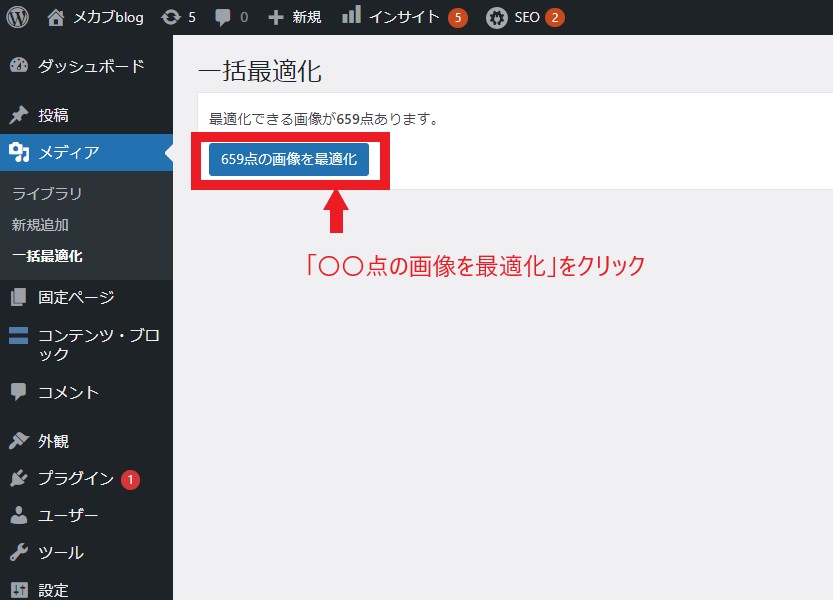
手順3:「〇〇点の画像を最適化」と表示されるのでクリック(画像の数が多い場合は少し時間がかかります)

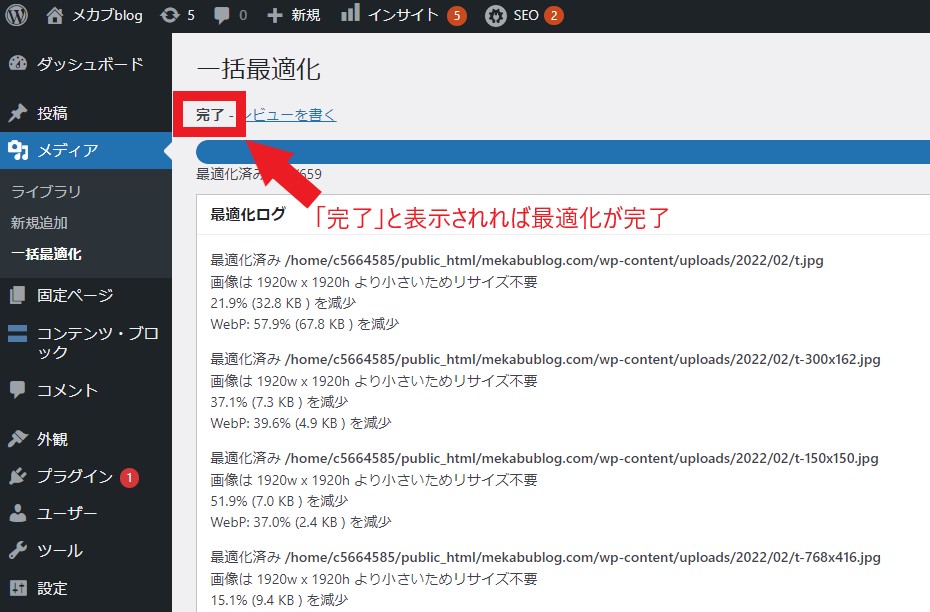
手順4:全ての画像の最適化が終わると画面上部に「完了」と表示され、これで一括最適化が完了です。

※ちなみに私の場合は最適化の画像数が約650個ぐらいでしたが10分前後で終わりました。
 メカブblog
メカブblog 

