よく本屋で「できる・・・」というタイトルをつけた本を見かけます。
HTMLは少しは知っていますが、スタイルシート「CSS」はことばだけは知っていますが・・・
そこで、本を読んで簡単なページを作ってみました。
styleタグを使ってCSSを適用させる時
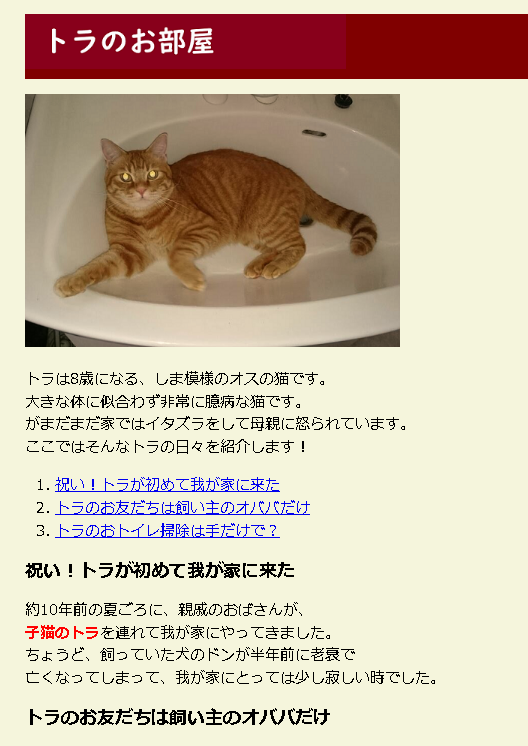
styleタグをhtmlに書いてない時
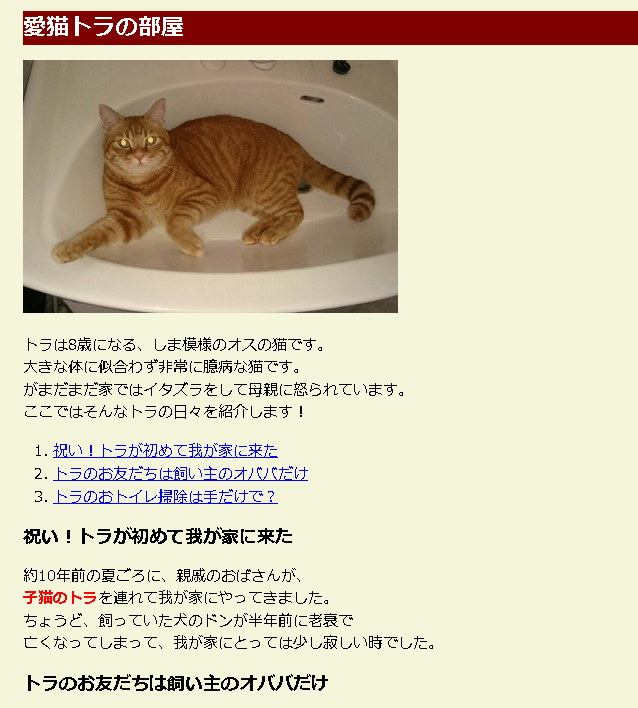
styleタグをhtmlに書いた時
htmlページに書いたstyleタグについて
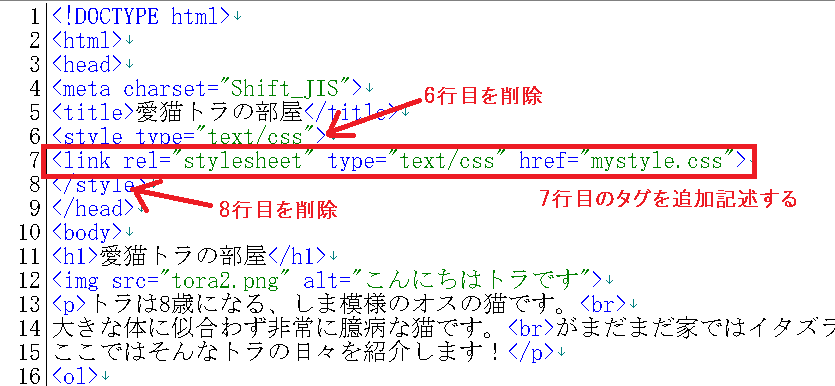
下記画像の赤枠で囲んだ部分がstyleタグになります。

1行目:body { background: beige; color: black; margin-left: 2em; margin-right: 2em; }
背景色の指定とページの左右に余白を指定するタグになります。
2行目:h1 { background: maroon; color: white; font-size: 1.5em; }
h1見出しの背景色の色とフォントサイズを指定するタグになります。
3行目:h2 { font-size: 1.2em }
h2見出しのフォントサイズを指定するタグになります。
4行目:p { line-height: 1.5em; }
行の高さを指定するタグになります。(行間を空けて読みやすくする為)
5行目:em { font-style: normal; font-weight: bold; color: red; }
フォントのスタイル・太さ・文字の色を指定するタグになります。(強調文字の見た目を変える為)
6,7,8行目
a:link { color: drkblue; }:未訪問のリンクの文字の色を指定
a:visited { color: purple; }:訪問済みのリンクの色を指定
a:hover { color: darkorange; }:マウスをリンクの上に合わせた時の色を指定
スタイルシートだけのファイルを作る
- HTMLファイルからstyleタグの部分を抜き出す
- 抜き出したタグで独立したCSSファイルを作る
- HTMLファイルとCSSファイルを結びつける
1.初めにHTMLファイルからstyleタグを抜き出します。(画像の赤い囲みをコピーして削除します)

2.抜き出したタグをテキストで貼り付けて拡張子「.css」でhtmlページと同じ階層に保存します。ファイル名:mystyle.css としました。

3.HTMLファイルとCSSファイルを結びつける

styleタグを抜き出したhtmlファイルを開いて、6行目と8行目の残っている部分を削除します。
htmlファイルから抜いたstyleタグで作成したCSSファイルへリンクを貼るタグを記述します。
index0.html と新しく作ったCSSファイルで表示されたページが下記になります。

以上が自分でやってみた初めてのスタイルシートの作成でした。
それほど難しい内容ではないのであまり役には立ちませんが、実際に自分でやってみて少しわかったような気がします。(笑)
以上最後までお読みいただきありがとうございました。
 メカブblog
メカブblog