・文章の間隔が狭くてよみづらい
・改行や空行(空間)がないので圧迫感を感じる
・余白がないので読みにくい
・なんとなく重苦しい印象を与える
そんな悩みをワタシも少なからず持っていました。
本記事を読んでいただければ、そんな心配も解決!
画像を使ってわかりやすく説明します。
サンプル例)
約束では、上野駅8時30分の電車。
乗る車両は先頭から3番目。
A駅についたら電話を・・・
約束では、上野駅8時30分の電車。
乗る車両は先頭から3番目。
A駅についたら電話を・・・
左側と右側の2行目と3行目の間隔が違っています。
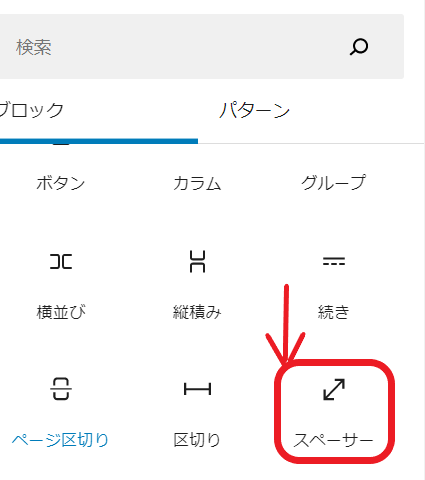
右側の2行目と3行目の間には、ワードプレスのブロック「スペーサー」を挿入。(404px×30px)
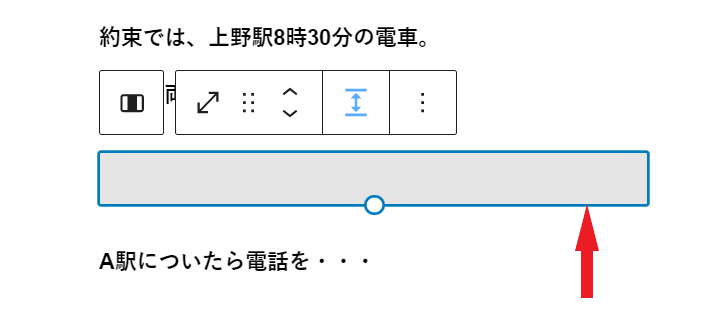
2行目と3行目に入れたブロックと実際の編集画面(下図を参照)
「スペーサー」というブロックを挿入してサイズを調整。


右側の2行目までと3行目は、話しの展開が変わるので改行を入れかつ空白を大きくしました。
サンプル例)
約束では、上野駅8時30分の電車。
乗る車両は先頭から3番目。
A駅についたら電話を・・・
約束では、上野駅8時30分の電車。
乗る車両は先頭から3番目。
A駅についたら電話を・・・
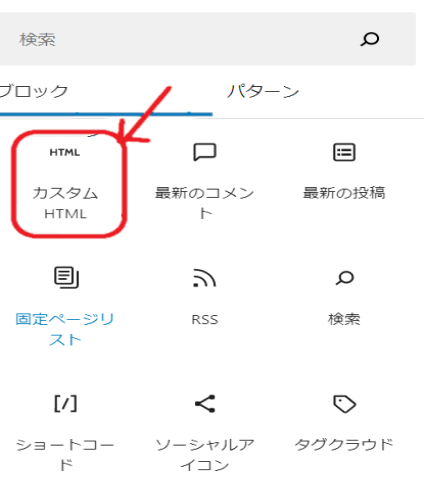
2行目と3行目に入れたブロックと実際の編集画面。(下記の画像参照)
「カスタムHTML」というブロックを挿入してタグを記述(実際はコピペーです)


夏目漱石の「吾輩は猫である」初めの文章引用。
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始であろう。この時妙なものだと思った感じが今でも残っている。第一毛をもって装飾されべきはずの顔がつるつるしてまるで薬缶だ。その後猫にもだいぶ逢ったがこんな片輪には一度も出会わした事がない。のみならず顔の真中があまりに突起している。そうしてその穴の中から時々ぷうぷうと煙を吹く。どうも咽せぽくて実に弱った。これが人間の飲む煙草というものである事はようやくこの頃知った。
↓ ↓ ↓
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
この書生というのは時々我々を捕えて煮て食うという話である。
しかしその当時は何という考もなかったから別段恐しいとも思わなかった。
ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。
掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始であろう。
この時妙なものだと思った感じが今でも残っている。
第一毛をもって装飾されべきはずの顔がつるつるしてまるで薬缶だ。
その後猫にもだいぶ逢ったがこんな片輪には一度も出会わした事がない。
のみならず顔の真中があまりに突起している。
そうしてその穴の中から時々ぷうぷうと煙を吹く。
どうも咽せぽくて実に弱った。
これが人間の飲む煙草というものである事はようやくこの頃知った。
どうでしょうか?
上のボックスと下のボックスを比べてみると、下のボックスの方が断然見やすいし読みやすい。
上よりストレスを感じない表示になっていますね。
改行しただけでは空間が作れないので今まで私も「スペーサー」を使っていませんでした。
文章の空間の大きさを変更できる、ワードプレスの機能を是非お試しください。
 メカブblog
メカブblog